CSS에 대한 가장 기본이 되는 것은 어떻게 적용할 것 인지에 대한 부분입니다. 적용할 코드를 가지고, 적용 방법에 대한 규칙에 맞춰 코드를 작성해야 원하는 기능을 구현할 수 있습니다.
CSS 구문
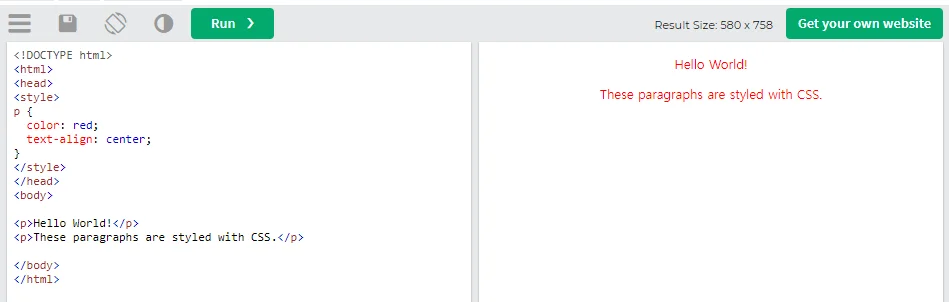
CSS 코드에는 기본적인 형태가 존재하게 됩니다. 적용할 태그(선택자), 중괄호, 속성:값, 마침(;)으로 이루어지게 됩니다. 예를 들어, h1태그에 색상과 폰트 크기를 조절하는 CSS를 적용한다면 다음과 같습니다.
h1 {color : blue; font-size : 12px;}위 코드의 모습으로 적용해야 제대로 된 css 효과가 적용될 수 있습니다. 여기서 h1 부분은 선택자 부분으로 태그, 클래스, 아이디 값을 선택자로 활용할 수 있습니다.

※ CSS 코드를 작성하는 과정에서 줄바꿈을 이용하면 사용자가 보기에 편합니다. 다만, 많은 코드에서 줄바꿈을 이용하면 외부 파일로 만드는 경우 용량이 커질 수 있습니다. 아래와 같이 작성할 수도 있습니다.
h1 {
color : blue;
font-size : 12px;
}CSS 선택자
앞에서 CSS를 적용하기 위한 기본적인 형태에 대해서 알아봤습니다. 적절하게 코드의 형태를 갖추면 지정한 선택자(태그, 클래스, 아이디)에 CSS 효과가 나타나게 됩니다.

- 선택자 종류
- 태그(tag) : <body>, <p>, <div>등 일반적으로 html에서 사용되는 태그
- 클랙스(class) : 태그에 지정하는 속성값을 의미합니다. 비슷한 부류를 하나로 묶어두는 용도로 활용될 수 있습니다. <div class=”layout1″>과 같이 사용됩니다.
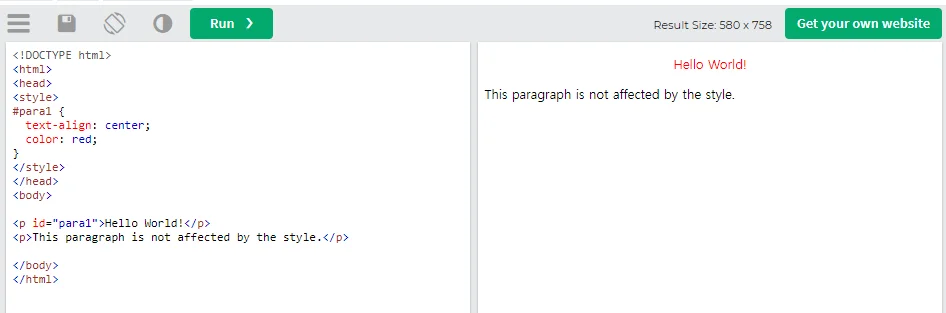
- 아이디(id) : 클래스와 같이 송성값으로 사용될 수 있는데요. 페이지에서 하나의 고유한 값을 나타낼 때 활용됩니다. <div id = “ott”>와 같이 사용됩니다.
- html를 이용해 페이지를 구성할 때, 태그 혹은 태그 속성값을 지정하여 제작, 관리하게 됩니다. 이런 선택자들을 참고하여 원하는 곳에 CSS 효과를 적용할 수 있습니다.
CSS 적용하는 방법 3가지
css를 적용하는 방법은 3가지가 있습니다. 태그를 지정할 때 바로 css를 지정하는 방법, 페이지의 <head>에 css 코드를 작성하는 방법, 마지막으로 별도의 파일로 css를 작성한 후, 불러와서 적용하는 방법이 있습니다.
- 외부 CSS: 별도의 스타일시트(css 코드 파일)을 작성.
- 내부 CSS : <head></head>에 css 코드를 작성.
- 인라인 CSS : 태그 내부에 css를 작성하여 적용.
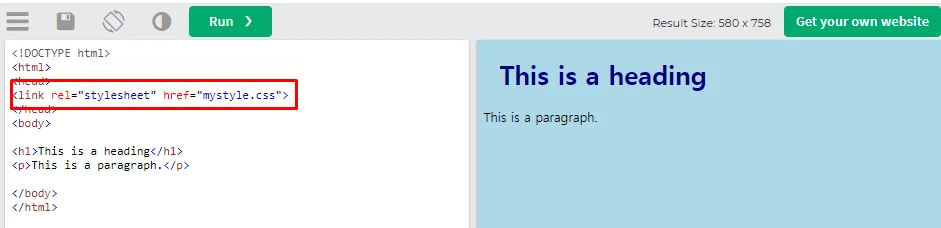
> 외부 CSS 예시

위 사진읜 붉은 네모 영역처럼 외부 파일을 불러와서 적용하는 방법입니다. 특별한 css 코드가 없지만, 오른쪽 결과 화면에는 css가 잘 적용된 모습을 볼 수 있습니다.
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}외부 스타일시트에는 위 코드가 작성되어 있습니다.
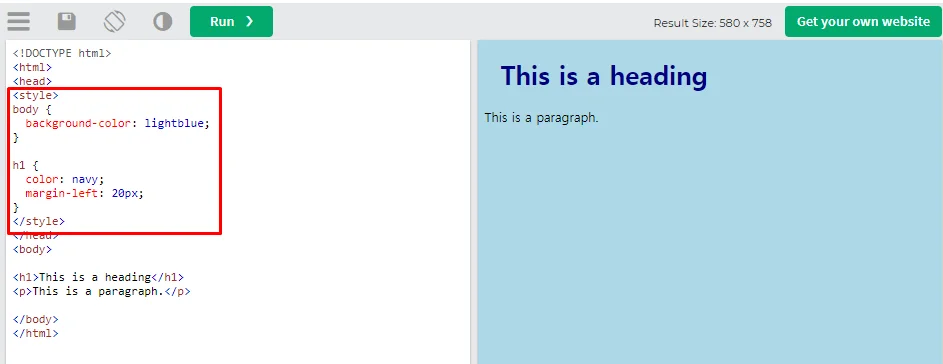
> 내부 CSS 예시
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html><head></head> 태그 내부에 <style></style>태그를 사용하여 css 코드를 입력합니다. 위 예제로 나타난 코드와 같이 작성하여 css가 적용된 페이지를 확인할 수 있습니다.

외부 스타일시트를 이요한 것과 동일한 결과가 나타나는 것을 확인할 수 있습니다.
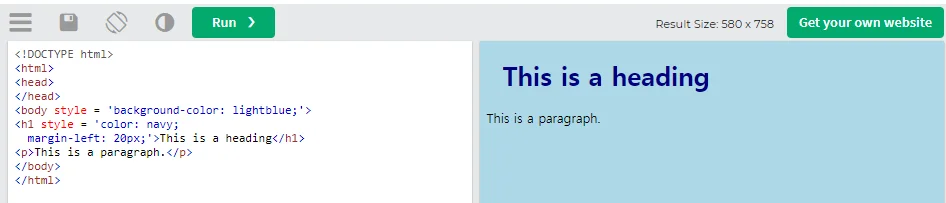
> 인라인 CSS 예시
태그를 작성하면서 바로 CSS인 style 속성값을 바로 지정하는 방법입니다. <body>의 배경색을 인라인 css 스타일로 지정하면 다음과 같습니다.
<body style = 'background-color: lightblue;'>위에서 알아본 예제들과 같은 결과를 얻을 수 있도록 인라인 css 코드를 작성하면 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body style = 'background-color: lightblue;'>
<h1 style = 'color: navy;
margin-left: 20px;'>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
<body> 태그와 <h1> 태그에 style 속성값을 지정하면 됩니다.

태그에 css 속성값을 지정해도 위에서 알아본 방법들의 결과와 동일하다는 것을 알 수 있습니다.
마치며.
위에서 알아본 css를 적용하는 3가지 방법 중 원하는 것을 적절하게 활용하면 되는데요. 일반적으로 스타일 시트를 주로 사용하게 됩니다. 많은 페이지에 동일하게 사용할 css라면 하나의 파일을 만들어 사용하는게 유지, 보수에 유리하기 때문입니다.
다만, 특별히 몇가지의 효과를 일부에서만 사용한다면 별도의 파일을 작업하는 것은 번거로운 일이 될 수 있습니다. 이런 경우, 내부 css 적용 방법이 효과적일 수 있습니다.
사용자의 사용 환경 및 취향에 맞는 방법을 선택하면 도움이 될 수 있을 것입니다.
(참고, 해당 예제에 사용된 페이지들은 w3schools tryit editor를 이용했습니다.)