CSS에는 다양한 효과가 존재합니다. 배경 이미지, 색상, 테두리등을 설정하는 것으로도 페이지에 많은 변화를 가져올 수 있습니다.
단순히 효과만 넣는다면 답답한 모습이 될 수 있습니다. 이런 경우, 적당한 여백을 주면 도움이 될 수 있습니다. CSS에서 여백은 패딩(padding)과 마진(margin)으로 구분되는데요. 그 차이를 알아보고, 사용 방법에 대해서 살펴보도록 합니다.
CSS 간격 조정 방법. 패딩(padding), 마진(margin)
ⓐ 패딩(padding)이란,
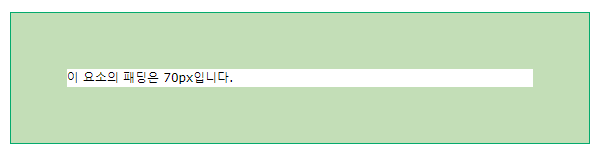
패딩은 특정 영역의 내부 여백을 의미합니다. border로 지정된 테두리 안에 텍스트를 이동한다면 사용할 수 있습니다. 즉, 텍스트와 테두리 사이의 여백을 의미합니다.

위 사진에서 보여지는 녹색 영역을 조정하는 것이 CSS의 padding 값입니다. 당연하지만 위, 오른쪽, 아래, 왼쪽의 4면을 각각 지정하여 여백을 만들 수 있습니다.
ⓑ 마진(margin)이란,
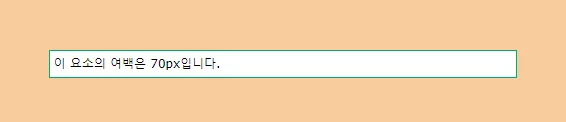
마진은 테두리와 그 밖의 공간에 발생되는 여백을 의미합니다. 사이트 페이지의 html은 각 태그마다 차지하는 공간이 있습니다. 해당되는 영역에서 여백을 주는 방법입니다.

위 사진의 주황색 부분이 마진으로 형성된 여백입니다. border로 생성된 테두리의 외부에 여백을 형성하는 방법입니다.
1️⃣ CSS 패딩(padding) 적용하는 방법.
a. 기본 적용하는 방법
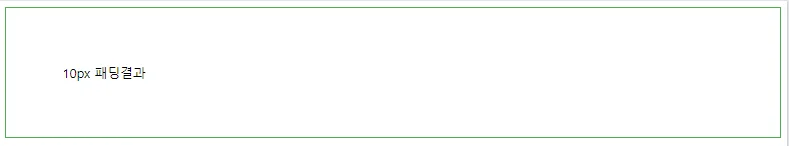
- padding: 10px

4면이 모두 10px만큼 여백이 생겼습니다. 해당 효과의 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding: 70px;
border: 1px solid #4CAF50;
}
</style>
</head>
<body>
<div>10px 패딩결과</div>
</body>
</html>
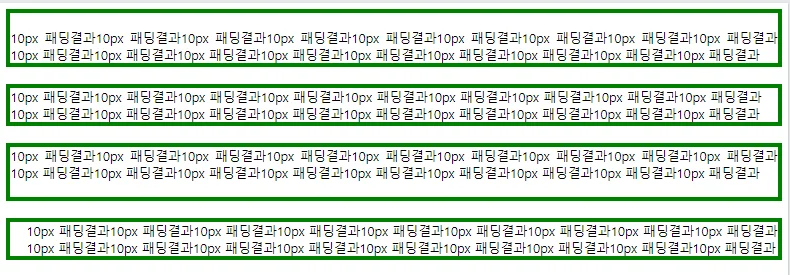
b. 특정 방향만 패딩 여백을 주는 방법
- padding-top /*위*/
- padding-right /*오른쪽*/
- padding-bottom /*아래*/
- padding-left /*왼쪽*/

위, 오른쪽, 아래, 왼쪽 순으로 패딩값을 지정한 모습입니다. 코드는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div{
border:5px solid green;
text-align:justify;
}
.top{
padding-top:20px;
}
.right{
padding-right:20px;
}
.bottom{
padding-bottom:20px;
}
.left{
padding-left:20px;
}
</style>
</head>
<body>
<div class='top'>10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과</div><br/>
<div class='right'>10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과</div><br/>
<div class='bottom'>10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과</div><br/>
<div class='left'>10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과10px 패딩결과</div><br/>
</body>
</html>c. 한번에 작성하는 방법
- padding : 10px 30px 0px 20px
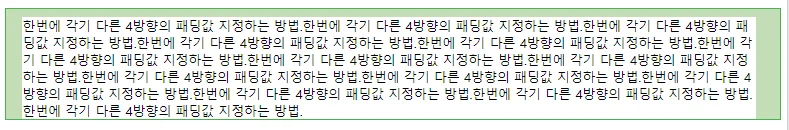
임의의 예시로 위와 같이 작성했습니다. 한번에 4 방향에 각기 다른 패딩값을 지정할 수 있습니다.

위, 오른쪽, 아래, 왼쪽 순으로 패딩값을 지정할 수 있습니다. 해당 내용의 코드는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding: 10px 30px 0px 20px;
border: 1px solid #4CAF50;
}
</style>
</head>
<body>
<h2>CSS Margins</h2>
<div>한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.한번에 각기 다른 4방향의 패딩값 지정하는 방법.</div>
</body>
</html>2️⃣ CSS 마진(margin) 적용하는 방법
a. 기본적으로 적용하는 방법
- margin : 70px

4방향 모두 70px 만큼의 여백이 들어갔습니다. 해당 내용의 코드는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 70px;
border: 1px solid #4CAF50;
}
</style>
</head>
<body>
<h2>CSS Margins</h2>
<div>This element has a margin of 70px.</div>
</body>
</html>b. 각 방향별로 마진값 적용하는 방법
- margin-top : 20px
- margin-right : 20px
- margin-bottom : 20px
- margin-left : 20px

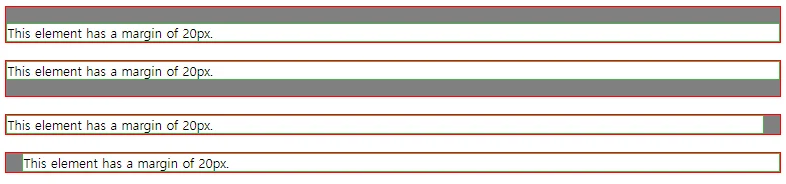
위, 오른쪽, 아래, 왼쪽으로 마진 값을 지정한 결과입니다. 회색으로 표현된 부분이 마진으로 지정된 여백 부분입니다. 해당 코드는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
.outline{
border:1px solid red;
background-color:gray;
}
div {
border: 1px solid #4CAF50;
background-color:white;
}
.top{
margin-top: 20px
}
.bottom{
margin-bottom: 20px
}
.right{
margin-right: 20px
}
.left{
margin-left: 20px
}
</style>
</head>
<body>
<div class = "outline">
<div class = "top">This element has a margin of 20px.</div></div><br/>
<div class = "outline">
<div class = "bottom">This element has a margin of 20px.</div></div><br/>
<div class = "outline">
<div class = "right">This element has a margin of 20px.</div></div><br/>
<div class = "outline">
<div class = "left">This element has a margin of 20px.</div></div><br/>
</body>
</html>c. 마진값 한번에 4방향 다르게 설정하기
- margin : 10px 20px 2px 40px

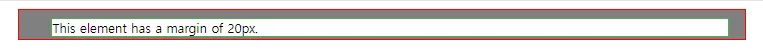
하나의 줄에서 위, 오른쪽, 아래, 왼쪽 순서로 값을 지정하면 위 사진과 같이 여백이 지정되는 것을 알 수 있습니다. 해당 코드는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
.outline{
border:1px solid red;
background-color:gray;
}
div {
border: 1px solid #4CAF50;
background-color:white;
margin : 10px 20px 2px 40px
}
</style>
</head>
<body>
<div class = "outline">
<div class>This element has a margin of 20px.</div></div><br/>
</body>
</html>※ 마진 값이 적용된 모습을 보이기 위해 div 태그를 중첩으로 사용했으며, border를 이용해 테두리를 두가지로 표현했습니다. class명이 outline의 경우 표시를 위해 표현한 부분입니다.