워드프레스를 이용하는 이유는 다양하게 있습니다. 단순히 특정 목적(판매, 브랜드 홍보 등)을 이루기 위해 운영하는 경우가 있습니다. 반면, 애드센스와 같은 광고 수익 혹은 제휴 마케팅을 위한 방법도 있을 수 있습니다.
어떤 경우든 원하는 결과를 얻기 위해서는 방문자들에게 특정 내용이 잘 보일 수 있도록 해야만 합니다. 배너(banner)라 불리는 형태의 광고 및 홍보 내용을 보여주게 됩니다. 이렇게 보여주는 방법은 다양하겠죠.
가장 인기 있는 포스팅 혹은 메인 페이지에서 상단 영역을 위주로 배너를 설치하는 것이 일반적인 모습이기도 합니다. 일반적으로 방문자들에게는 페이지의 상단이 가장 잘 보여지기 때문입니다.
여기에는 사이드바를 이용하는 방법도 존재하는데요. 사이드바는 기본적인 콘텐츠 영역의 좌측 혹은 우측에 위치하고 있습니다. 해당 영역은 일반적으로 카테고리, 댓글등의 내용을 보여주는 용도로 이용되기도 하는데요. 카테고리는 사이트에 존재하는 내용들을 잘 묶어 둘 수 있는 단어로 이루어지게 됩니다. 사이트 내용에 관심이 있는 경우라면 카테고리를 자주 볼 수 있습니다. 여기에 광고가 배치된다면 효율적으로 홍보, 노출을 할 수 있습니다.
CSS를 이용해 워드프레스 사이드바 고정하는 방법
사이드바는 화면 상단부터 시작해 정보를 제공한 후, 스크롤을 내리면 지나가게 됩니다. 애드센스와 같은 광고 또는 배너를 달아두어도 스크롤과 함께 지나가게 됩니다. 홍보는 보다 많은 사람들에게 오랜 시간 보여지게 된다면 그 효과가 높아질 수 있습니다. 따라서, 사이드바를 특정 영역에 고정 시켜 둔다면 효과적인 홍보를 이어가는데 도움이 될 수 있습니다.
사이드바를 고정시키는 방법은 다양하게 있습니다. 일반적으로 js(javascript)를 이용하는 방법을 많이 사용하기도 합니다. javascript의 경우, 웹에서 구동되는 프로그래밍 언어라 생각하면 되는데요. 예를 들어, 특정 태그를 찾고 속성을 바꾸는 형식이 있습니다. 효과적인 방법이 될 수 있지만, 익숙하지 않은 경우 알아야 하는 내용이 많을 수 있습니다.
따라서, 개인적으로 CSS를 이용하는 방법을 추천합니다. 가볍게 사이드바의 특정 영역을 고정하여 보여줄 수 있기 때문에 html, css, javascript등에 대한 많은 지식이 필요한 것은 아닙니다.
● CSS sticky 알아보기
See the Pen CSS { position: sticky } by Jeong, ChanMyeong (@naradesign) on CodePen.
CSS sticky는 속성에 따라 원하는 위치에서 해당 요소를 고정할 수 있는 방법입니다. 위에서 보여지는 codepen의 예시와 같이 활용할 수 있습니다. 다만, IE(internet explorer) 11과 안드로이드 4.x에서는 작동하지 않는다고 하는데요. 최근에는 해당 버전의 기기 혹은 프로그램을 잘 사용하지 않으니 큰 문제는 되지 않을 것 같네요.
.선택자 {
position: sticky;
top: 4px;
}예를 들어 위와 같은 코드를 이용할 수 있습니다. CSS를 사용하기 위해서는 기본적으로 효과가 적용될 수 있는 선택자를 지정해야만 합니다. 이렇게 지정된 선택자에 맞는 태그의 내용에 css 속성 내용이 적용될 수 있습니다.
위에서 언급된 속성은 두가지죠.
- position : sticky > 해당 태그의 상태를 지정합니다.
- top : 4px > 해당 태그의 위치를 지정하게 됩니다.
- 그 외에도 background에 관련된 부분 혹은 border등의 css 속성을 지정할 수 있습니다.
● 워드프레스, 제너레이트프레스(generatepress) 테마의 사이드바 고정 css 적용하는 방법
이미 본 블로그의 사이드바는 고정된 상태가 지정되어 있습니다. 실제로 pc 화면에서 본 블로그(simlihow.com)에 접속한 후 스크롤을 내리면 광고로 지정된 사이드바 영역이 고정되어 지속적으로 방문자들에게 노출되게 설정된 모습을 볼 수 있습니다. 워드프레스 css를 추가 및 수정하는 방법은 다음 단계를 따르면 됩니다.
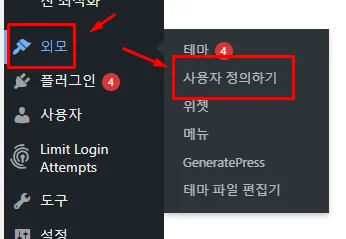
ⓐ 워드프레스 외모 > 사용자 정의하기

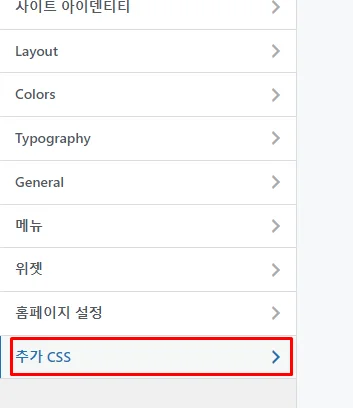
ⓑ 추가 CSS

ⓒ CSS 내용 추가로 입력하기

.inside-right-sidebar{
position: -webkit-sticky; /* 사파리 브라우저 지원 */
position: sticky;
top: -90px;
}※ 위 CSS 코드는 실제로 본 블로그 사이드바 고정에 적용된 내용이며, top 부분을 수정하여 원하는 위치를 조정할 수 있습니다.