웹사이트를 꾸미는 과정은 html과 css로 페이지를 구성하고, 웹서버 프로그램을 이용해 데이터와 데이터베이스를 관리하게 됩니다. 이 중에서 페이지의 디자인을 담당하는 CSS에 대한 정보를 얻는 방법입니다.
홈페이지를 만들거나, 블로그, 워드프레스등의 플랫폼을 이용하다러도 결국 사용자가 도달하는 곳은 커스튬 페이지들이라고 할 수 있습니다. 사용자가 원하는 모습, 기능을 가지고 있어야 진정한 만족감을 얻을 수 있을 것입니다.
우리는 물건을 구매하기 전, 원하는 것에 대한 구체적인 생각을 정리합니다. 그리고 구매로 이어지게 됩니다. 홈페이지 사이트도 이와 같습니다. 진정 사용자가 원하는 것에 가까워질 필요가 있습니다.
기능적인 측면에서는 javascript, 웹서버 언어를 공부해야 합니다. 새로운 언어를 익히고 적용하는 과정은 쉬운일은 아닙니다. 불가능하지는 않지만, 막막할 수 있습니다.

하지만, css의 경우는 다소 차이를 보일 수 있습니다. 코딩은 추상적인 상상력을 동원하여 결과를 만들어 갑니다. 반면, css의 경우 스타일을 실시간으로 확인하며 원하는 모습으로 만들 수 있습니다.
결국, 접근성이 좋으며 그 결과도 빠르게 얻을 수 있습니다. 가장 손쉽게 웹사이트를 꾸며줄 수 있는 방법은 페이지의 css를 수정 및 보완하는 작업일 수 있습니다.
다만, 이런 css도 규칙을 가지고 있습니다. 선택자, 속성, 속성값, 효과, 애니메이션등 다양한 규칙을 알아야 원하는 결과물에 도달할 수 있습니다.
따라서, 어느 정도의 학습은 필수 입니다. 기본적인 id, class, tag와 중복, 부모요소등에 대한 개념을 학습하며 css 수정을 진행한다면 보다 멋진 모습으로 꾸밀 수 있을 것입니다.
이런 css 디자인 부분을 도와줄 수 있는 방법이 있습니다. 바로, css에 대한 소스를 공유하고, 테스트 해볼 수 있는 사이트들 입니다. 막연한 효과에 대해 검색하고 해당 효과의 소스를 얻어와 수정하며 사용할 수 있습니다.
CSS 디자인 요소와 정보를 얻을 수 있는 방법.
1️⃣ W3Schools 사이트를 이용하는 방법.
인터넷에는 다양한 사이트들이 있습니다. 인터넷 발달의 근본은 다양한 정보의 교류이기 때문일 수 있습니다. 이런 사이트 중에는 html, css, javascript등의 내용을 잘 정리해둔 곳들 있습니다.
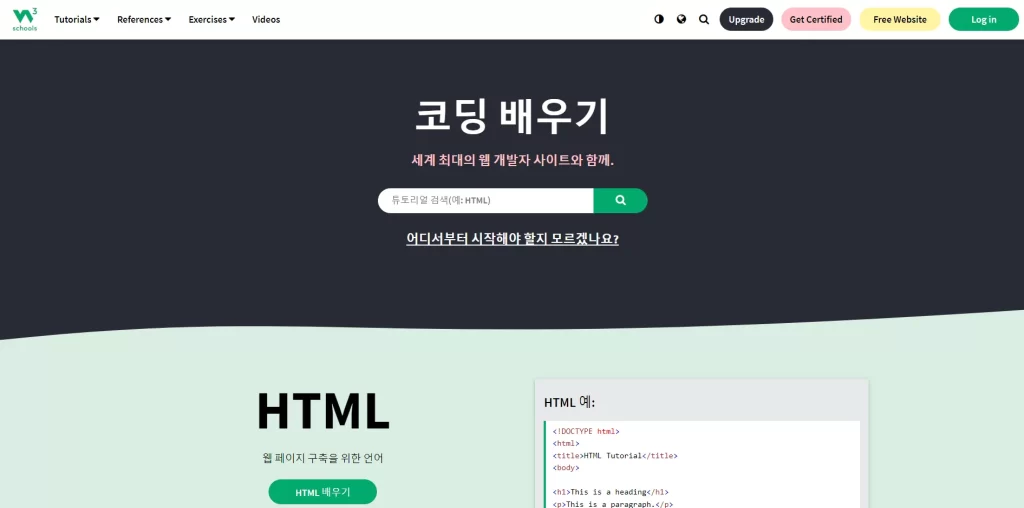
w3schools 사이트도 앞에서 언급한 사이트들 중 하나입니다. 해당 사이트에 방문한다면 방대한 양의 자료에 주눅이 들 수 있습니다. 이 부분은 검색을 통해 해결하실 수 있습니다.

w3schools 홈페이지 메인화면에서 볼 수 있듯, 기복적은로 자료를 검색할 수 있도록 안내하고 있습니다. 간단한 사이트 사용법은 안내를 통해 확인하실 수 있으며, 해당 내용을 기본으로 원하는 code를 검색하실 수 있습니다.
➕) code를 검색하실 때는 꼭 원하는 기능에 대한 구체적인 생각을 해두는 것이 좋습니다. 예를 들어, button css에 관련된 내용이라면 핵심되는 단어를 중심으로 찾아보시는 것이 도움이 될 수 있습니다.
2️⃣ CSS 버튼 디자인 사이트
css에는 다양한 효과가 있습니다. 그림자, 확대, 호버등의 기능을 지원하고 있습니다. 그 중에서도 방문자들의 참여를 유도할 수 있는 것이 바로 버튼일 수 있습니다.
기본적으로 버튼은 a태그로 이루어지게 됩니다. link를 통해 방문자로 하여금 운영자가 원하는 곳으로 유도할 수 있습니다. 홍보 혹은 학습, 정보 교류등의 어떤 목적이라도 link를 통해 이동되게 됩니다.
이쁜 손잡이가 달린 문은 한번 더 쳐다보게 됩니다. 버튼은 페이지에서 이런 역활을 수행해 줄 수 있는 좋은 도구이며 필수적인 요소일 수 있습니다.

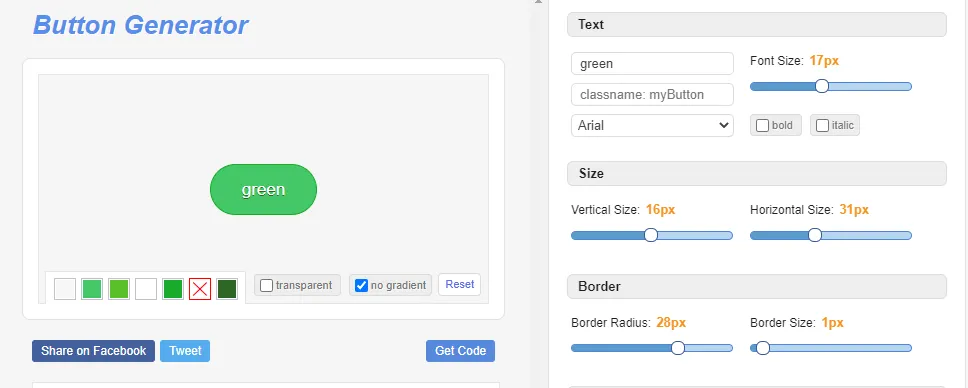
해당 사이트는 이런 버튼을 디자인할 수 있는 툴을 제공합니다. 코딩을 통해서 버튼을 디자인 하는 것이 아닌, 마우스로 버튼을 만들 수 있습니다.
이렇게 만들어진 버튼의 html, css 소스를 확인할 수 있으며, 원하는 사이트 페이지에서 활용할 수 있습니다.
3️⃣ searching google
마지막 3번째로 알려드리고 싶은 것은 google을 잘 이용하라는 것입니다. 우리가 사용하는 검색 포털은 다양하게 있습니다.
naver, daum, zum, bing, nate, google 등 다양한 검색엔진 사이트들이 존재합니다. 일반적으로 인터넷에서 정보를 얻기 위해서는 앞에서 언급한 사이트들을 이용하게 됩니다.
각 사이트는 저마다의 장단점이 존재합니다. 하지만, 이런 장단점을 구분해서 사용하는 사람들이 많지는 않을 것입니다. 개인적으로 coding에 대한 내용이라면 google을 추천합니다.
구글은 검색자의 요구에 가장 부합하고 유익한 정보를 우선순위로 보여주게 됩니다. 또한, 별도의 현란한 광고를 보지 않아도 원하는 정보에 쉽게 접근할 수 있습니다.
css에 관련된 내용을 검색하여 다양한 정보를 얻는다면 원하는 기능을 구현하는데 도움이 될 수 있습니다. 우리는 많은 부분에서 검색에 의존해야만 할 수 있습니다.
css 또한 공식 문서는 존재합니다. 종류, 효과, 내용, 예시를 알려주지만 실제적으로 활용된 모습은 부족할 수 있습니다. 이런 부분은 검색을 통해 다른 사람들의 예시를 참고하면 도움이 될 수 있습니다.
누구나 처음은 어렵기 마련입니다. 여러 어려움 중 가장 힘들게 하는 것이 ‘내용 찾기’일 수 있습니다. 어떤 내용으로 찾아야 원하는 것을 얻을 수 있을지 고민하는 과정은 쉽지 않습니다.
이런 고민에 도움을 받을 수 있는 것이 keyword라고 할 수 있습니다. css, button, hover등의 단어들을 알게 된다면 보다 편리하게 정보를 얻을 수 있을 것입니다.