CSS를 이용한 디자인 중 가장 눈에 띄는 변화는 색상의 변화와 배경의 변화가 아닐까요. 페이지의 색감만 잘 정돈되어 있어도 깔끔하고 세련된 느낌을 주기도 합니다. 디자인은 센스가 있어야 하는 부분이기 때문에 다양한 방법을 시도하는 과정에서 원하는 결과를 얻을 수 있습니다.
CSS 색상 및 배경 넣는 방법
1. CSS 색상 넣는 방법.
css에서 색상을 지정하는 경우는 다양하게 있습니다. 여기서 사용할 수 있는 색상으로 이름 혹은 RGB, HEX, HSL, RGBA, HSLA 값을 사용하여 지정할 수 있습니다. 빠르게 사용하기에는 색상 이름을 이용하는 것이 가장 좋은 방법이 될 수 있겠죠. html 색상 이름(확인하기)으로 140개를 사용할 수 있습니다.
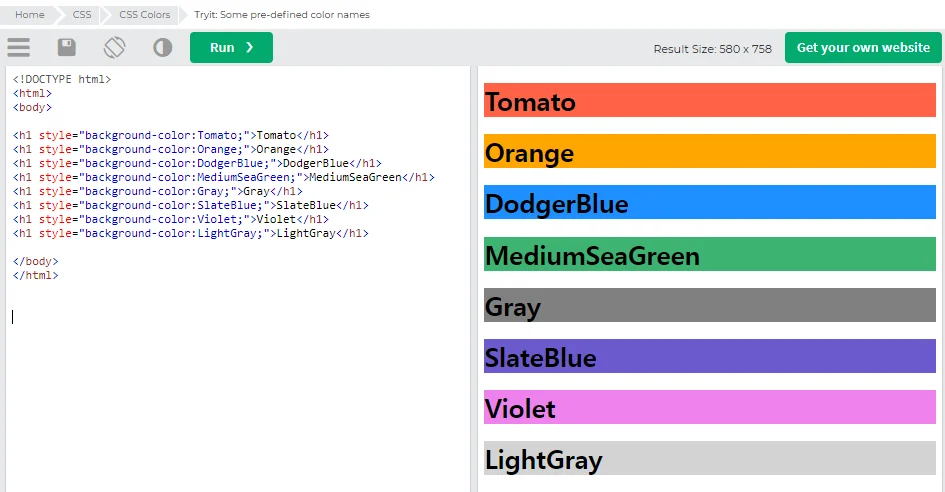
색상 이름을 이용한 css 적용 예시는 다음과 같습니다.

<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:Tomato;">Tomato</h1>
<h1 style="background-color:Orange;">Orange</h1>
<h1 style="background-color:DodgerBlue;">DodgerBlue</h1>
<h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1>
<h1 style="background-color:Gray;">Gray</h1>
<h1 style="background-color:SlateBlue;">SlateBlue</h1>
<h1 style="background-color:Violet;">Violet</h1>
<h1 style="background-color:LightGray;">LightGray</h1>
</body>
</html><h1> 태그에 적용된 색상 이름에 대한 정보입니다. 색상 이름을 변경하면서 확인해볼 수 있습니다. 색상이름을 변경하면서 결과를 확인할 수 있는 곳은 여기입니다.
➕ 페이지에서 원하는 색상을 찾는 방법
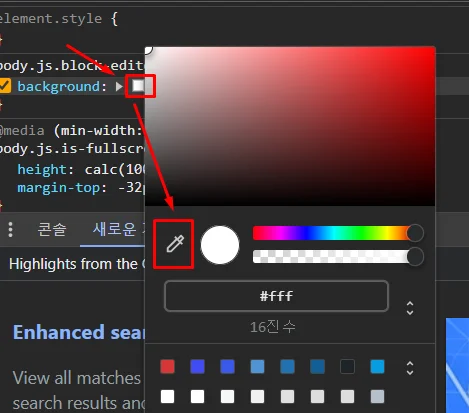
현재 보여지는 웹페이지에서 원하는 색상값을 찾는 방법은 간단합니다. ‘크롬 개발자 도구’를 활용하는 방법이 있습니다. f12 혹은 마우스 우클릭 후, ‘검사’를 선택합니다. css로 적용된 색상에는 ‘파레트’ 기능이 포함되어 있습니다. 스포이트 모양인데요. 해당 기능을 이용해 원하는 색상값을 찾고, 적용해볼 수 있습니다.

위 사진과 같이 보여지는 스포이트 아이콘을 선택한 후, 원하는 색상의 그림으로 이동하면 픽셀 단위로 확인할 수 있습니다.
2. CSS 배경 넣는 방법.
CSS를 이용해 배경을 넣는 속성의 종류는 다음과 같습니다.
- background-color : 배경색
- background-image : 배경이미지
- background-reqeat : 배경 반복
- background-attachment : 배경 이미지의 고정 여부 지정
- background-position : 배경 위치 지정
- background (속기 속성) : 하나의 코드 선언에 여러 단축 속성을 넣는 방법
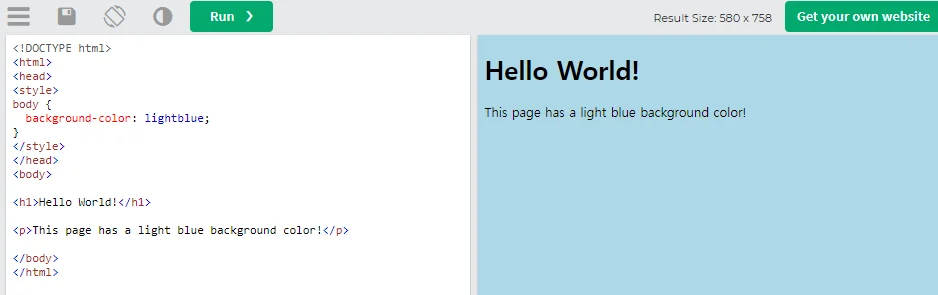
① background-color 예시

<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has a light blue background color!</p>
</body>
</html>
lightblue로 지정된 배경색 부분을 수정하면 다른 색으로 배경이 지정됩니다.
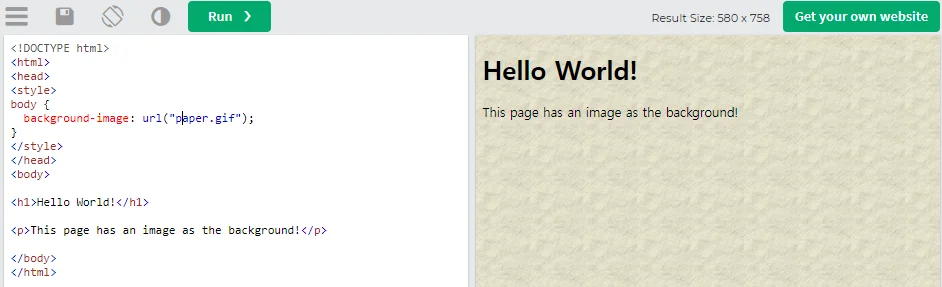
② background-image 예시

<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("paper.gif");
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has an image as the background!</p>
</body>
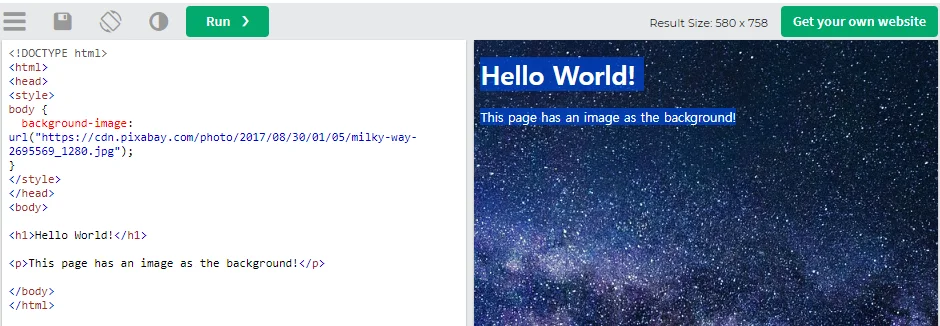
</html>배경이미지는 url을 이용해 설정할 수 있습니다.

무료 이미지 중 우주 이미지(출처, pixabay.com)를 배경으로 사용한 예시입니다.
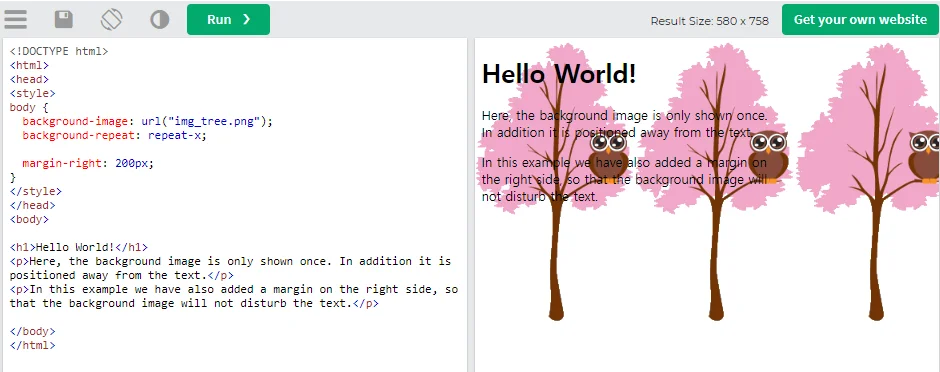
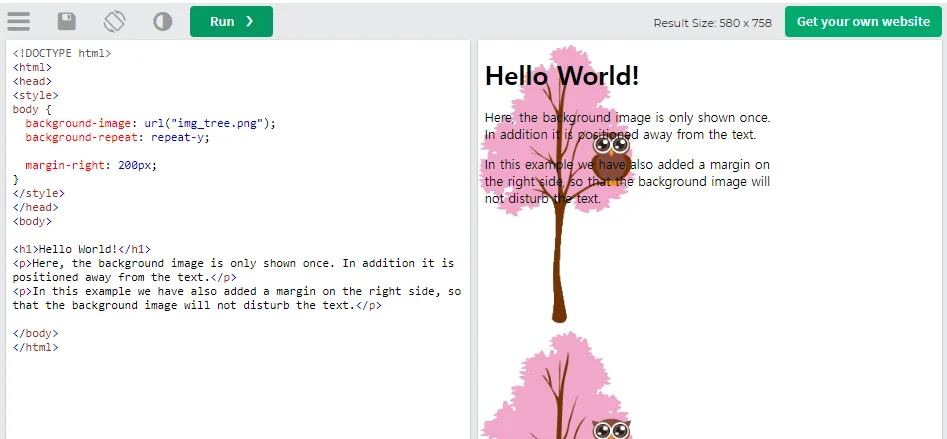
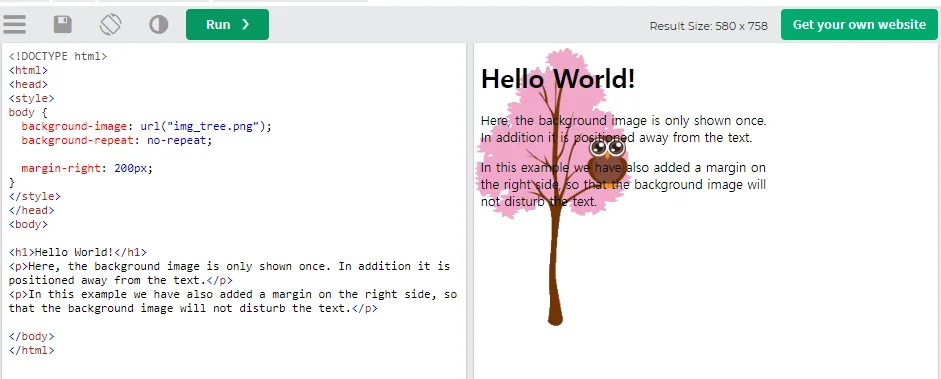
③ background-repeat 예시
배경 이미지의 반복 패턴을 지정할 수 있습니다.
>repeat-x

>repeat-y

>no-repeat

repeat의 속성값에 따라 배경으로 들어간 나무 모양이 가로 혹은 세로 방향으로 반복되거나 반복이 없어진 것을 확인할 수 있습니다.
④ background-attachment 배경 스크롤 여부 설정
스크롤에 따라 배경의 움직임을 설정할 수 있습니다.
- background-attachment: fixed; > 배경 이미지 위치가 스크롤에 상관없이 고정
- background-attachment: scroll; > 스크롤에 따라 배경이 움직임
⑤ background (속기 속성) : 하나의 코드 선언에 여러 단축 속성을 넣는 방법
위에서 알아본 다양한 속성은 각 코드를 넣어줘야 합니다. 번거로운 과정이 될 수 있겠죠. background 라는 속성을 활용해 원하는 효과의 값을 한번에 넣을 수 있습니다.
- body{background: #ffffff url(“img_tree.png”) no-repeat right top;}
- 각각 별도로 지정
- body {
background-color: #ffffff;
background-image: url(“img_tree.png”);
background-repeat: no-repeat;
background-position: right top;
}
- body {
- 한번에 여러 속성 값을 지정하면 편리하게 활용할 수 있습니다. 다만, 수정이 필요한 경우 찾을 때 조금 혼란스럽게 느껴질 수도 있습니다.