특정 영역을 지정하고 테두리를 넣는 방법은 CSS 디자인을 꾸밀 때 자주 사용되는 방법입니다. 특히 소제목을 꾸밀때 많이 사용되기도 합니다. CSS를 이용해 기본적인 테두리를 넣는 방법과 종류를 알아봅니다.
CSS 테두리 넣는 방법 및 속성 종류
- css에서 테두리를 넣는 방법은 border로 지정합니다.
ⓐ 테두리 스타일 지정하기 및 스타일 종류
>기본형
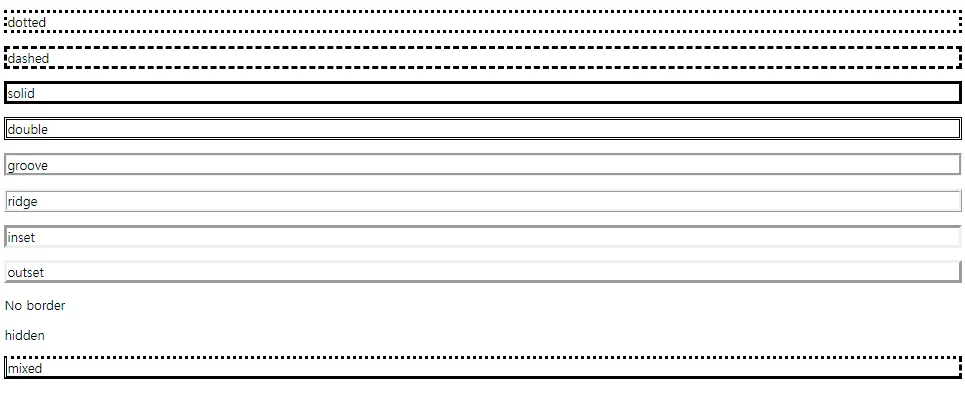
선택자 {border-style: 속성값;}- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
- dotted dashed solid double

ⓑ 테두리 너비(굵기) 설정
ⓐ에서 확인한 테두리는 너무 얇게 표시되어 있습니다. 적당한 선의 너비(굵기)를 조절하면 훨씬 보기 좋은 모습의 테두리 디자인을 넣을 수 있겠죠.
/*기본*/ border-width:10px; /*각 테두리, 4면의 지정 */ border-width: 10px 5px 20px 39px /*위 오른쪽 아래 왼쪽*/

위 그림의 코드는 다음과 같습니다.
<style>
.p1{
border-style:solid;
border-width:10px;
}
.p2{
border-style:solid;
border-width:10px 5px 20px 39px;
}
</style>
<body>
<p class="p1">기본</p>
<p class="p2">4면 굵기 설정</p>
</body>※ 여기서 border-style, border-width가 중첩으로 사용되었습니다. 스타일을 지정해야 기본적으로 선이 생기겠죠. 다음으로 굵기를 지정해야 원하는 모양의 테두리를 완성할 수 있습니다.
ⓒ 테두리 색상
테두리의 색상을 지정하는 방법은 간단합니다. border-color 값을 지정하면 됩니다. color로 지정할 수 있는 색상들은 다양하게 있습니다. 이전 글을 참고하면 도움이 될 수 있습니다.
- border-color : 색상값;
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
</style>
</head>
<body>
<p class="one">A solid red border</p>
<p class="two">A solid green border</p>
<p class="three">A dotted blue border</p>
</body>
※ 여기서는 border-style 값과 border-color 값을 같이 사용했습니다. 당연하지만 테두리를 우선 설정해야만 색상도 표시가 되겠죠.
ⓓ 각 테두리마다 스타일 지정
border-style는 4개의 테두리를 설정할 수 있습니다.
- border-top-style : 위
- border-right-style : 오른쪽
- border-bottom-style : 아래
- border-left-style : 왼쪽

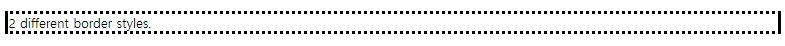
<style>
p{
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
</style>
<body>
<p> 2 different border style </p>
</body>위와 같이 각각의 테두리를 선택할 수 있습니다. 또는, 한 줄에 테두리 스타일을 나열할 수 있습니다.
p {
border-style: dotted solid;
}위의 두 코드의 결과는 동일합니다.
ⓔ 한번에 적는 방법
- border : 굵기 모양 색상
- ex) border : 10px solid red;

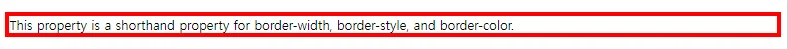
<head>
<style>
p {
border: 5px solid red;
}
</style>
</head>
<body>
<p>This property is a shorthand property for border-width, border-style, and border-color.</p>
</body>