처음 css를 접하면 아주 작은 조각들을 모아서 사용할지 모릅니다. 개인적인 경험이 그렇네요. 일반적으로 하나의 사이트 혹은 페이지에 다양한 레이아웃이 설정되는 css를 적용하는 경우는 드뭅니다.
아무리 역동적인 사이트 페이지를 구성해도 버튼을 클릭할 때 마다 적용되는 스타일이 달라지게 페이지를 구성하진 않죠. 너무 비효율적인 방법이기 때문입니다. 다만, 학습을 위한 예시로는 충분한 가치가 존재할 수 있습니다. css에 대한 기본적인 내용부터 고급 스킬까지 예시를 통해 학습해보는 사이트를 먼저 살펴봅니다.
🔅 W3schools CSS 튜토리얼
👉바로가기
인터넷에는 다양한 튜토리얼 사이트 페이지가 있습니다. 어떤 것을 학습하고 익히는 과정에서 튜토리얼은 많은 도움이 될 수 있습니다. 다만, 어떤 기준과 흐름을 가지고 진행되는 만큼 원하는 결과를 얻는데 시간이 걸릴 수 있습니다.
하지만, 기본을 익혀야 훗날 원하는 결과를 얻기 위한 초석이 될 수 있습니다. 다양한고 복작한 기능을 만들기 위해 사용되는 기본적인 내용은 튜토리얼을 통해 그 의미를 익히는데 도움이 될 수 있습니다.

W3schools는 html, css, javascript등 많은 언어에 대한 튜토리얼 내용들이 준비되어 있습니다. 학습을 원하는 경우 잘 활용하면 도움이 될 수 있을 것입니다.
😺 원하는 웹사이트의 코드 확인하는 방법
본격적으로 튜토리얼을 시작하기 전 알아두면 반드시 도움이 되는 내용이 있습니다. 바로 보고 있는 사이트의 코드를 확인하는 방법입니다. ‘크롬 웹브라우저의 개발자 도구’입니다.
과거에는 그 기능이 지금처럼 좋지 못하다는 평가도 있었던 것 같습니다. 기능이라는 것은 결국 원하는 것을 얻을 때 정확하지 않다거나, 오류가 발생한다는 것을 의미할 수 있는데요. 지금은 로드한 페이지를 분석할 때, 혹은 만든 페이지를 확인, 적용할 때 사용할 수 있습니다.
- 크롬 개발자 도구 확인하는 방법
- 단축키 사용 : f12
- 마우스 우클릭 후, ‘검사‘ 메뉴를 선택
✔ CSS 튜토리얼 소개 및 데모 사이트, 하나의 html에 여러 스타일을 적용한 사례
처음 html을 접하면 레이아웃에 대해서 생각하게 됩니다. 여기서 레이아웃을 만들 수 있는 태그들을 이용하게 됩니다. 하지만, CSS를 이용해서 충분히 레이아웃을 생성하고 콘텐츠의 영역을 분할할 수 있습니다. 아래 예시를 통해 알아보도록 하겠습니다. (해당 내용은 w3schools.com의 css 튜토리얼에 있는 내용을 참고합니다.)

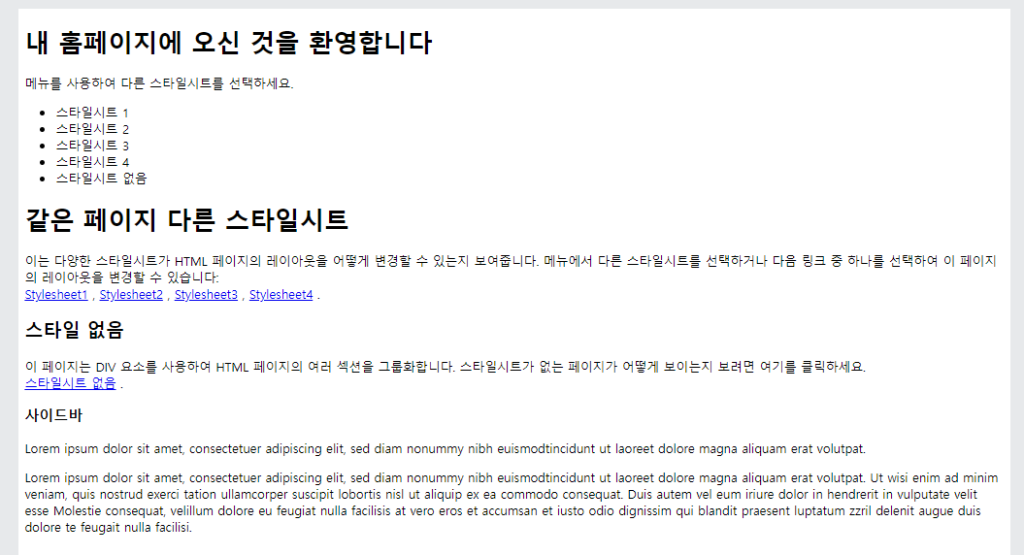
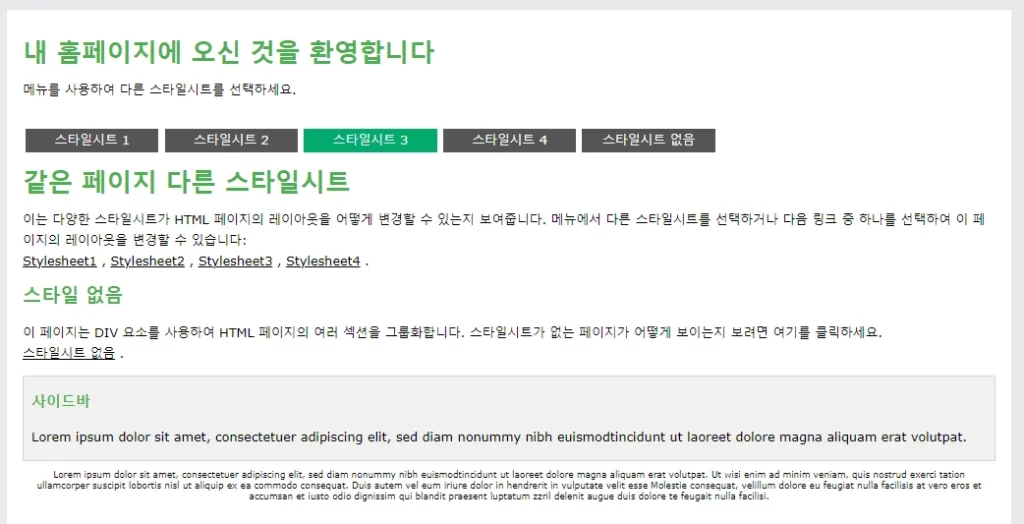
기본적으로 css가 적용되지 않은 모습입니다. html을 이용해 콘텐츠를 생성한 모습이라 할 수 있는데요. 스타일시트1, 2, 3, 4 버튼을 이용해 변화된 스타일, 레이아웃을 확인할 수 있습니다.
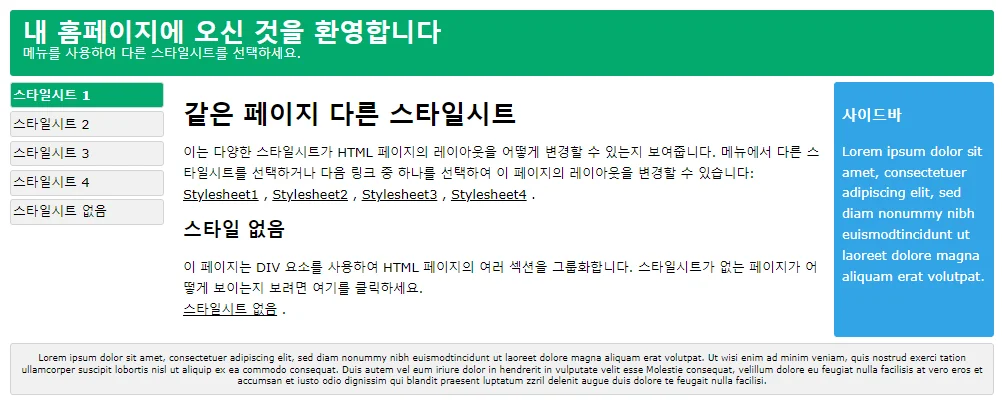
┌ 스타일시트1(stylesheet1) ┐

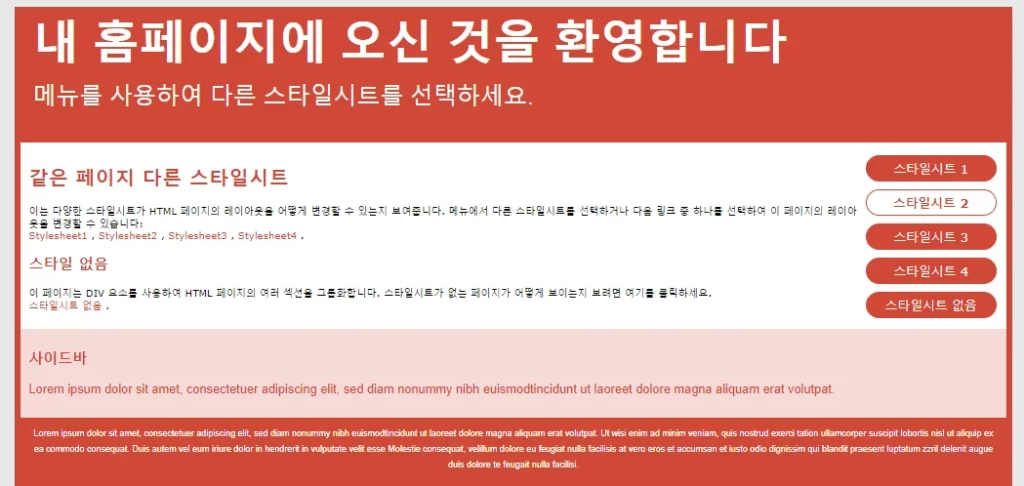
┌ 스타일시트2(stylesheet2) ┐

┌ 스타일시트3(stylesheet3) ┐

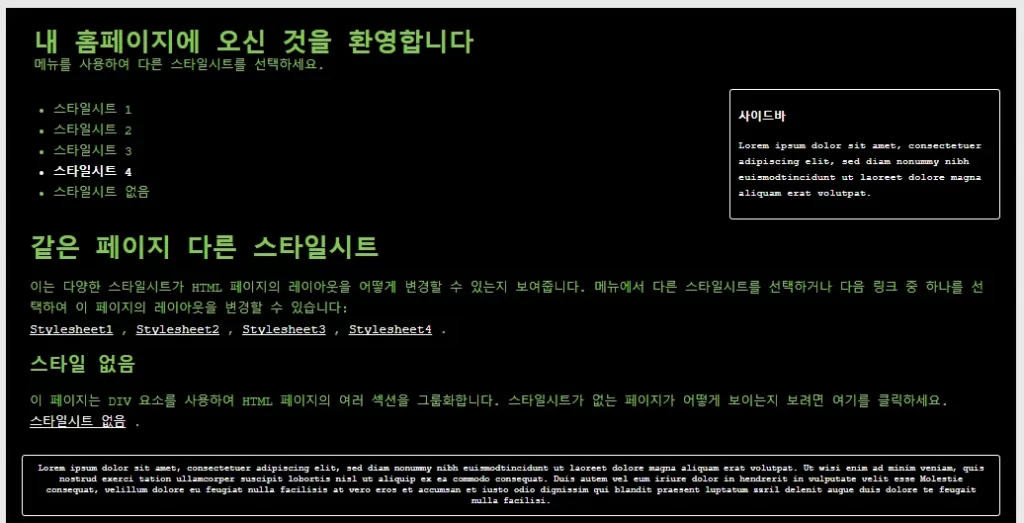
┌ 스타일시트4(stylesheet4) ┐

위 예시들을 보면 스타일시트를 선택하는 것으로 콘텐츠, 버튼등의 레이아웃이 변화된 것을 알 수 있습니다. 기본적인 html 구조는 동일하지만 적용되는 css 효과에 따라 차이가 달라지는 것을 알 수 있다는 것이죠. 다만, 해당 방법이 적용되는 원리를 생각하면 복잡할 수 밖에 없습니다.
※ 버튼에 따라 적용되는 스타일의 원리 유추
- 각 스타일에 맞는 css 내용 작성
- 스타일이 적용될 버튼 기능 작성
- javascript를 이용해 버튼 액션에 따른 스타일이 적용될 수 있도록 코딩
결코 간단한 작업은 아닐 수 있습니다. 그렇다고 불가능하거나 완전한 고급 기술이 아님에는 분명합니다. 튜토리얼에 있는 내용을 잘 학습하고, javascript까지 섭렵하면 충분히 구현할 수 있는 내용일 것입니다.