코딩을 하다 보면 메모가 필요한 순간들이 생길 수 있습니다. 다른 메모 프로그램 혹은 종이에 필요한 내용을 적어둘 수도 있습니다. 하지만, 코딩에 필요한 메모는 특정 구간 혹은 코드에 맞춰진 내용일 수 있습니다. 이런 경우, 코드를 작성하는 과정에서 필요한 곳에 메모를 해두면 도움이 될 수 있습니다. 코드 명령어로 읽지 않고, 단순히 텍스트로 남겨두는 것을 ‘주석’이라 부르게 됩니다.

HTML, CSS, JAVASCRIPT 주석 달기
ⓐ 주석이란,
주석은 다양한 분야에서 여러 의미로 사용됩니다. ‘동음이의’라고 하죠. 같은 발음이지만 다른 의미를 지니고 있습니다. 우리가 원하는 프로그래밍 환경에서 주석은 ‘소스 코드에 도움이 되는 정보를 삽입‘하는 것을 의미합니다.
ⓑ HTML에서 주석달기
HTML은 웹페이지를 생성하는 태그 코드들을 나열하는 기본 뼈대가 되는 내용입니다. <head></head>, <body></body>와 같은 기본 코드에 필요에 따른 코드를 넣어 웹페이지를 생성하게 됩니다.
웹브라우저는 텍스트로 만들어진 태그 코드를 읽고, 해석한 후 사용자에게 결과를 보여주게 됩니다. 여기서 웹브라우저가 코드로 인식하지 않는 부분의 텍스트를 넣는 방법이 바로 ‘주석 달기’라 할 수 있습니다.
※ html 주석 : <!- 내용 ->
html 주석을 넣는 방법은 위 내용과 같은 형태로 넣으면 됩니다. 다음 예시를 통해 확실하게 알아보도록 합니다.

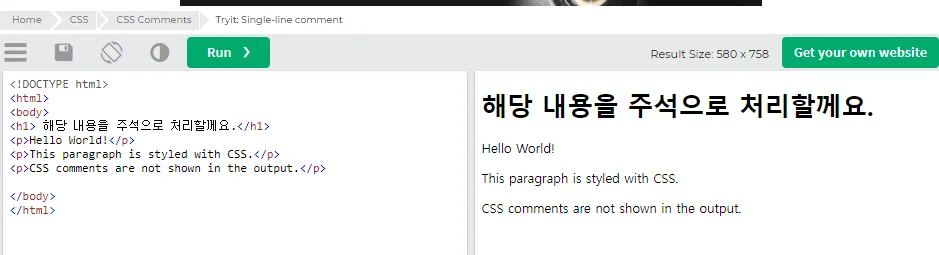
<!DOCTYPE html>
<html>
<body>
<h1> 해당 내용을 주석으로 처리할께요.</h1>
<p>Hello World!</p>
<p>This paragraph is styled with CSS.</p>
<p>CSS comments are not shown in the output.</p>
</body>
</html>위 코드의 결과를 확인해보면 <h1>태그의 내용이 잘 나타나고 있습니다. 해당 <h1>태그의 내용을 주석으로 처리하면 다음과 같습니다.

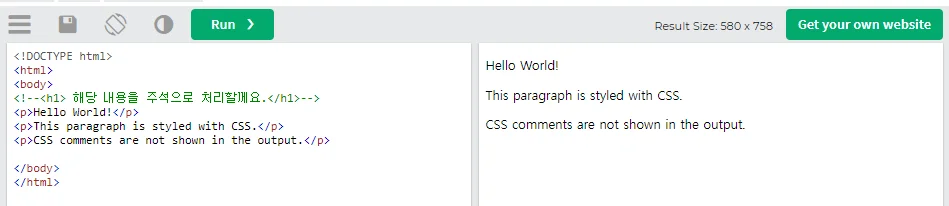
<!DOCTYPE html>
<html>
<body>
<!--<h1> 해당 내용을 주석으로 처리할께요.</h1>-->
<p>Hello World!</p>
<p>This paragraph is styled with CSS.</p>
<p>CSS comments are not shown in the output.</p>
</body>
</html><h1>태그를 <!– –>의 주석 표시로 감싸면 위 사진의 결과와 같이 표시되지 않는 것을 알 수 있습니다. 하지만, 소스코드를 보면 내용을 확인할 수 있습니다.
ⓒ CSS 주석 달기
CSS에서 주석을 처리하는 방법은 다음과 같습니다.
※ CSS 주석 : /* 내용 */
또는 깔끔하게 처리하기 위해 줄바꿈을 이용하기도 합니다.
※ CSS 주석 깔끔하게 작성 예시
/*
*내용1
* 내용2
* 내용3
*/
어떤 방법을 선택하든 사용자의 판단에 의해 활용되면 될 것입니다. 다음은 CSS 주석이 적용된 예시입니다. 내부 css를 넣는 방법으로 작성된 예시입니다.

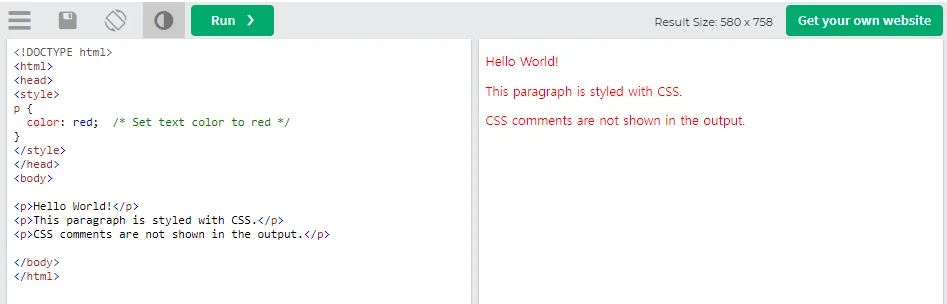
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red; /* Set text color to red */
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>This paragraph is styled with CSS.</p>
<p>CSS comments are not shown in the output.</p>
</body>
</html>위 코드는 <p>태그에 글자색을 넣은 모습입니다. 글자색인 red 옆에는 주석으로 내용이 포함되어 있습니다. ‘Set text color to red’라고 되어 있는데요. 해당 내용은 코드로 인식하지 않는 것을 알 수 있습니다. 만약, color: red부분을 주석으로 처리하면 다음과 같습니다.

<!DOCTYPE html>
<html>
<head>
<style>
p {
/*color: red; /* Set text color to red */
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>This paragraph is styled with CSS.</p>
<p>CSS comments are not shown in the output.</p>
</body>
</html>
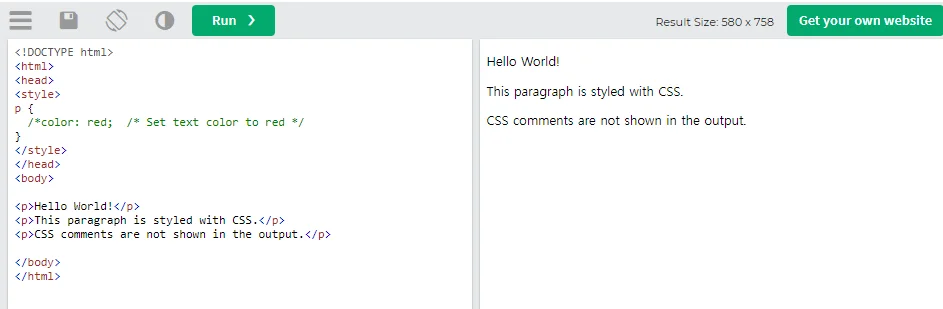
CSS 효과인 color:red 부분을 주석으로 처리한 결과 <p>태그에 적용된 텍스트의 색상이 검정색으로 변한것을 확인할 수 있습니다.
ⓓ JAVASCRIPT 주석 달기
자바스크립트(javascript)의 경우 웹에서 구동하는 프로그램 언어라 할 수 있습니다. 특정 태그를 찾아 바꾸거나, 내용을 추가하는 등 구성된 로직에 따라 동적인 움직을 보여주게 됩니다.
※ 자바스크립트(javascript) 주석
// single line comment
예를 들어, var jj = ‘hellow word!’; // comment
자바스크립트의 주석은 코드 라인 앞에 //를 붙여주면 됩니다. 가장 간단하지 않을까 생각합니다.